Quel que soit le type de votre site (CMS, site codé, site vitrine ou site de e-commerce), il comportera des images à coup sûr ! Si vous n’êtes ni webdesigner ni webmaster, ne passez pas à côté de ces quelques règles de base pour bien choisir vos images et surtout, bien les intégrer sur votre nouveau site internet.
Conseil n°1 : la pertinence des images
C’est le B A Ba, mais chaque image de votre site doit avoir sa justification. Ce n’est pas parce que vous aimez les chats que vous pouvez vous permettre de placer une photo du vôtre sur chaque page de votre site d’entreprise. Ou alors, vous faites comme Gotlieb et votre chat sera le personnage récurrent de votre site : sur chaque page, il apparaîtra en situation, c’est-à-dire, mis en scène de façon humoristique sur un thème en rapport avec les contenus de votre page.
Et inutile de vous apprendre – mais il n’est pas mauvais de se le rappeler… – qu’une photo doit pouvoir illustrer parfaitement votre propos de façon positive. Si vous vendez du rêve, n’allez pas nous montrer vos pires cauchemards !
Conseil n°2 : choisissez l’image qui vous représente… au travail !
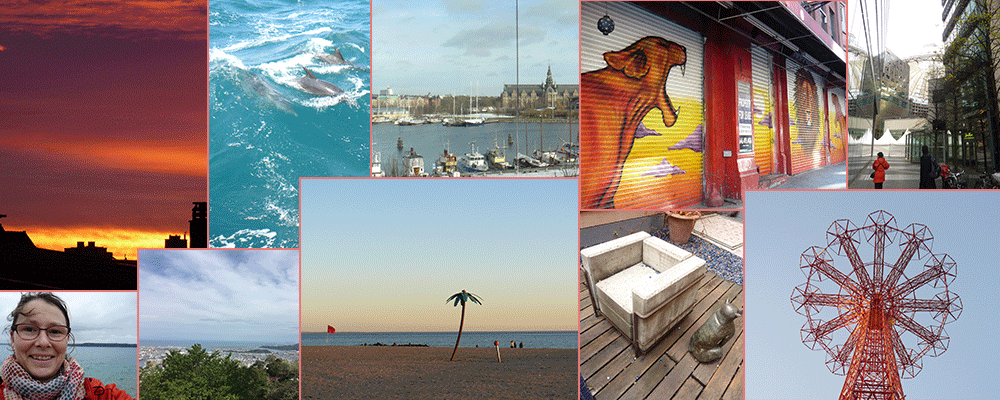
De nos jours, votre site internet est un formidable outil de communication. Mais il reste virtuel… Aussi, pensez que cela pourra rassurer les internautes et créer une impression de proximité avec vous si l’on peut y voir votre visage. Mais attention ! À moins que votre site soit un blog de vacances, choisissez avec soin la photo de vous. Photo de vous avec cocotiers et mer turquoise en fond de photo s’abstenir !
Optez plutôt pour une photo de vous dans votre cadre de travail ou au pire, dans un lieu neutre.

Pour un site d’entreprise, version Liz dans dans la forêt de bambous ou en train d’écrire un article dans son bureau ?

Conseil n°3 : bien nommer et calibrer vos fichiers images
Et là, je parle d’un vécu quotidien avec mes clients : chers clients, je vous adore, mais arrêtez de me donner des images de site qui se nomment : IMG_597252.jpg, même si elles sont pertinentes et de très bonne qualité ! Souvent, ces images-là sortent tout droit de votre appareil photo et cela pose donc de sérieux problèmes sur votre site :
- le poids : des images trop lourdes vont ralentir le temps de chargement de votre site et si c’est trop long, il y a fort à parier que les internautes n’attendront pas et basculeront chez un de vos concurrents. Si le poids de votre image se compte en Méga octets, passez-la dans le mixeur de votre choix (Photoshop, Illustrator, Indesign pour les outils pro, mais on trouve aussi des logiciels gratuits en ligne, comme par exemple Compress Jpg) et réduisez-moi cela de façon à ce que le poids se compte en Kilo octets, ce sera déjà plus raisonnable !
- le référencement : on l’oublie souvent, mais les SERP (les robots des moteurs de recherche) se servent aussi des images de votre site pour l’indexer. On en déduira donc facilement que l’IMG_597252.jpg ne leur évoquera pas grand chose… Renommez donc de façon plus pertinente vos images. Exemple : NomDeDomainePageDuSiteSurLaquelleEstPlaceeLImagePhotoDeLizDansSonBureau.jpg. C’est un peu long, certes, mais tellement plus efficace que 12345IMG.jpg !
- la taille : toutes vos images ne vont pas s’afficher en grands sur votre site. Donc pas la peine de charger des images de 5 000 par 2 000 pixels ! Parfois, une taille de 250 par 125 pixels suffira amplement. Et cela aura l’avantage de réduire le poids de l’image au passage…
- le repérage parmi toutes les images de votre site. Car n’allez pas me faire croire que vous retiendrez sans problème que l’IMG_597252.jpg est une photo de vous dans votre bureau, prise le 24 juin à 13h15 !
Conseil n°4 : classez vos images sur le site
La nature aime l’ordre… Les sites internet aussi ! Vos images, sur votre site, sont souvent toutes regroupées dans un même dossier nommé “img” ou “images”. Rien ne vous interdit de créer des sous-dossiers aux noms évocateurs : “accueil”, “produit”, “contact”, etc. Ainsi, quand vous devrez changer une photo de votre site, vous saurez où la trouver plus rapidement. Et je ne vous parle pas du cas où c’est un webmaster indépendant qui doit aller remplacer sur votre site une image d’un de vos produit contre celle d’un autre produit !
Conseil n°5 : placez un alt sur vos images
Vous avez vu la case “alt” à remplir sur votre CMS, mais comme vous ne savez pas bien ce que c’est, vous ne l’avez pas remplie. C’est pô bien ! Le “alt” ou texte alternatif a 3 fonctions principales :
- traduire en mots les images pour les ordinateurs équipés de commandes vocales, pour les non-voyants, par exemple.
- remplacer les images qui ne s’afficheraient pas sur des navigateurs obsolètes… Et qui dit que tous vos lecteurs surfent sur la dernière version de Chrome ?
- indiquer aux SERP que l’image a du sens avec le reste de votre site.
Conseil n°6 : légende et description
Dès lors que c’est possible, placez une légende (“caption”) et une description à votre image. Dans le cas d’une galerie photos, cela peut être fort utile pour vos lecteurs : si vous pensez que vos images parlent d’elles-mêmes, ayez toujours à l’esprit que vos internautes ne sont pas forcément spécialistes dans votre domaine.
Conseil n°7 : soyez pro, optez pour un pro
Si vous considérez que votre site est votre outil de vente, n’hésitez plus une seule seconde, appelez un photographe professionnel ! Cela a un coup, certes, mais qui peut être considéré comme une dépense de com’ à part entière. Faites-vous préciser que vous pourrez utiliser ces photos sur votre site et sur tous vos supports de communication et vous serez agréablement surpris de voir les compliments que vous recevrez sur vos photos…
Conseil n°8 : trop d’images tuent l’image
Sur un site, l’image seule ne dit pas tout ! Trouvez le bon compromis entre images et textes. C’est comme dans une recette de cuisine : si vous mettez trop de curry, on ne sentira plus le gingembre et inversement, alors que le mélange des deux rendra votre plat si subtil…

Conseil n°9 : la mode du slider en page d’accueil
Et oui, dans le web aussi, il y a des modes ! En ce moment, on voit beaucoup de sites avec une page d’accueil uniquement consacrée aux images qui défilent, on appelle cela un slider, dans notre jargon. À dire vrai, j’aime bien… Mais ce n’est pas pour cela que je vous conseillerais d’en mettre un sur votre site, du moins, pas forcément en pleine page.
Vérifiez d’abord que votre secteur d’activité mérite ce traitement : si vous êtes photographe ou que vous proposez du services sur la qualité de vie au travail, l’intérêt de vos cibles à l’image ne sera pas le même.
Vérifiez que toutes vos images de slider soient adaptées.
Ne choisissez que des images de très bonne qualité.
Et pensez à voir ce que cela donne sur smartphone, car le rendu ne sera pas le même que sur un grand écran d’ordinateur.
Enfin, une image seule en slider ne sera peut-être pas idéale selon votre activité. Vous pourrez ajouter du texte avec votre plugin ou module de slider dernier cri ; ainsi, chaque slide (image) correspondra à l’une de vos prestations, l’image ne faisant que venir renforcer l’évocation de la prestation…
Conseil n°10 : faites-vous aider
Vous avez sans doute fait appel à un graphiste pour créer votre logo et vos flyers. Sachez qu’il peut également vous aider à choisir vos images de sites, vous conseiller, voire même faire les recherches d’images à acheter sur des banques d’images en ligne.
Conseil n°11 : on ne pique pas les images du voisin !
N’allez pas croire que personne ne s’en apercevra ! Derrière une belle photo se cache forcément un photographe qui fait la prise vue et a travaillé sa photo avec soin : prise de vue, recadrage, passage de filtres, luminosité, etc.
Vous n’avez pas le droit de lui voler son travail, même s’il l’a mis en ligne sur internet : ses images ne sont pas forcément gratuites libres de droits.
Est-ce que vous vous servez sans payer chez votre épicier ?
Sur ce, je file chercher un photographe, car c’est bien beau de vous donner des conseils, mais encore faut-il que les applique moi aussi. Et comme je ne suis pas photographe moi-même… CQFD ;-)))
@ bientôt !

Vous souhaitez participer ?
Que ce soit pour écrire un article ou répondre à mon interview, ce sera avec plaisir ! Il suffit de me le faire savoir et nous trouverons à coup sûr un terrain d’entente 😉