Aujourd’hui, j’ai décidé d’organiser mes idées ! Il faut dire que le sujet s’y prête, car je vais vous causer un peu d’un incontournable en matière de construction de site internet.
J’ai nommé : le RESPONSIVE DESIGN !
1. Le « response-machin », késako ?
Le responsive web design, c’est l’art d’adapter la place, la taille et la visibilité ou non des contenus d’un site selon les formats d’écran. Plus simplement, il s’agit de penser un design de site réactif, selon la définition de Jérémie Patonnier et Rudy Rigot dans leur excellent ouvrage Projet Reponsive Design, ed. Eyrolles. Et concrètement, cela donne quoi ?
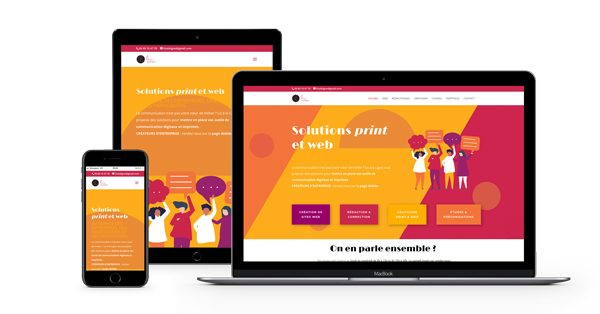
Et bien mon p’tit, cela donne qu’un même site consulté sur un smartphone, un écran 15 pouces ou une tablette n’aura pas forcément le même aspect visuel.

2. Pourquoi adapter le design de son site selon les différentes tailles d’écran ?
Je ne vais pas pousser le plan jusqu’à vous faire un A, un B et un C, mais il y a – à mon sens – trois grandes raisons pour ne pas négliger le responsive design au moment de refaire votre site.
Raison n° 1
Vous en avez probablement déjà fait l’expérience sans même vous en rendre compte, mais on ne consulte pas tout à fait de la même façon un même site selon qu’on est assis à son bureau devant son ordi, debout dans le bus bondé en attendant d’atteindre le bon arrêt ou encore affalé sur un canapé tablette en main ! Dans le bus, on est souvent plus pressé, dans le canapé, on se détend et notre esprit aura souvent tendance à picorer sur le net en surfant d’un site à l’autre par association d’idées et enfin, au bureau, notre recherche sera sans doute plus formelle et on prendra le temps d’entrer dans les détails de ce que l’on est venu chercher. Les concepteurs web se sont donc ligués pour répondre à vos attentes quelles qu’elles soient ! Un contenu plus light pour le bus, plus fouillé avec des contenus complémentaires pour votre ordinateur et un entre-deux pour les tablettes. Autrement dit : tous les contenus d’un site n’apparaîtront pas sur tous les formats d’écran. Ça, c’était pour les contenus, mais il y a aussi le problème de la lecture !
Raison n° 2
Avouez que vous hésitez encore à vous acheter une loupe grossissante pour consulter certains sites depuis votre smartphone ! Non, non, non, je ne vous donnerai pas d’exemple, car pour sûr, vous en trouverez vous-mêmes ! Mais sachez que pour vous éviter un achat inutile ainsi qu’une visite prématurée chez votre ophtalmo, sachez que le responsive web design s’entend aussi par le fait d’adapter la taille des polices de textes sur votre site selon les supports utilisés. En bref, remerciez-nous, on vous évite les migraines ophtalmiques !
Raison n° 3
Enfin, tous les lieux de la planètes n’étant pas encore reliés au wi-fi, on va tout simplement éviter de ralentir le chargement des sites. Par exemple, les images pesant assez lourd, elles peuvent mettre du temps pour s’afficher. Du coup, personnellement, j’encourage tous mes clients à me donner l’autorisation, quand c’est possible, de remplacer les images de fond par des couleurs que je rentre directement dans le code informatique. Et hop hop hop, ainsi on n’a plus de problème de chargement d’image ! Pour la même raison, on essaye d’abaisser la résolution et le poids des images au maximum. Tout est affaire de compromis, bien entendu, mais exit sur les sites les photos tout droit sorties de votre appareil photo, car elles pèsent des tonnes et peuvent faire de votre site un enfer pour qui le consultera en 3G sur son téléphone portable ! Et après, on se plaint de perdre des lecteurs, mais oui, mais oui !
3. COMMENT ÇA SE PEUT ?
Vous voulez vraiment savoir ?
Ok, un peu de code alors, mais un tout petit peu, sinon je sens que vous allez me lâcher !
Sachez qu’on utilise maintenant un truc qui s’appelle les media queries, ce qui a fait office de révolution dans la création de sites internet.
Donc là où, au XIXe siècle, on notait : .imagedelapin {width: 100%; height: auto;},
au XXIe siècle, on ajoutera quelque chose qui ressemble à :
@media screen and (max-width: 1280px){
.imagedelapin {display:block;}
}.
Ce qui, décomposé, signifie : pour la lecture du site sur des écrans d’une largeur maxi d’environ 15 pouces, afficher l’image du lapin.
Et on pourra donc aussi mettre :
@media screen and (max-width: 320px){
.imagedelapin {display:none;}
}
Ce qui se traduit grossièrement par : sur les écrans de smartphones, on n’affichera pas l’image du lapin !

Bien entendu, avec 1001 variantes, de taille, de couleurs, de bordure, d’œuf de Pâques ou de château de sable si vous le souhaitez !
Et voilà, maintenant, vous savez tout – ou presque ! ;-)))) – sur ce que l’on nomme dans le métier le RWD (le Responsive Web Design, en raccourci, vous l’aurez deviné), ou l’art de faire disparaître le lapin !
Sur ce, bon été à tous et @ bientôt !

Vous souhaitez participer ?
Que ce soit pour écrire un article ou répondre à mon interview, ce sera avec plaisir ! Il suffit de me le faire savoir et nous trouverons à coup sûr un terrain d’entente 😉