Ce deuxième épisode sur les images d’un site internet est dédié à l’optimisation de vos fichiers images pour un site web.
Pourquoi est-ce si important de placer des fichiers images bien traités et optimisés sur son site pro ?
Les raisons qui se voient à l’écran
Tu veux vraiment savoir ? Nan mais tu te vois avec des images dégueulasses sur ton site ? Tu veux vraiment faire fuir tes internautes cibles ? Tes clients potentiels ? Tes amis ? Ta famille et ton chien ?
Une image te représente : on parle d’une image de marque, pas d’une image dégueulasse de marque ! Alors présente-nous des images de sites qui soient belles, attractives et de bonne qualité s’il te plaît.
Les raisons invisibles
Ce que tu ne voit pas, d’autres le voient pour toi ! Autrement dit, les raisons invisibles, ce sont :
-
- le référencement de ton site : car les robots des moteurs de recherches ont des yeux bien aguerris lorsqu’il s’agit de scruter tes images de site ! Lis donc la suite de l’article et tu verras (ce que tu ne voyais pas avant cela)…
- Tu n’as pas dans tes connaissances quelqu’un qui a des problèmes de vue à tel point que son ordinateur est équipé de commandes vocales ? Et bien sache que lorsque toi, tu vois une image, elle, lui ou yel entend un texte qui lui décrit l’image. Ce texte, c’est la balise alt de ton image, mais continue de lire l’article pour en savoir un peu plus à ce sujet 😉
La check-list des vérifications techniques des images d’un site
Pour répondre aux deux critères d’optimisation (visible et non visible par les internautes), je vous ai préparé une liste de 6 éléments à vérifier pour vos images avant de mettre votre site en ligne :
Le POIDS de l’image :
Le moins lourd possible ! Sur internet, plus c’est lourd, plus c’est lent. Le tout étant comme toujours de trouevr le juste équilibre entre conserver une bonne qualité d’image et faire en sorte qu’elle soit la plus légère possible.
Vous voulez vraiment des chiffres ? Alors disons : maximum 200 ko par image.

Le NOM DU FICHIER image :
Il doit être cohérent et parlant pour vos cibles. Bannissez les noms de fichiers tout droit sortis de votre appareil photo (IMG753095421.jpg) !
Renommez les fichiers avec un nom qui va éclairer tout le monde, y compris les robots des moteurs de recherches 😉

La BALISE ALT de l’image :
Ok, ok, on aborde ici un point plus technique, mais rassurez-vous, c’est très simple ! La balise alt, c’est le texte alternatif à l’image. Et c’est ce texte qui est lu par les ordinateurs équipés de commandes visuelles (pour les mal-voyants, par exemple). C’est aussi ce texte que lisent les robots des moteurs de recherche qui, n’ayant un sens artistique visuel que très peu développé, doivent compenser leur déficience visuelle par la lecture de ces fameuses balises.
Alors, on va les remplir ces fameuses balises alt ? ![]()

La QUALITÉ de l’image :
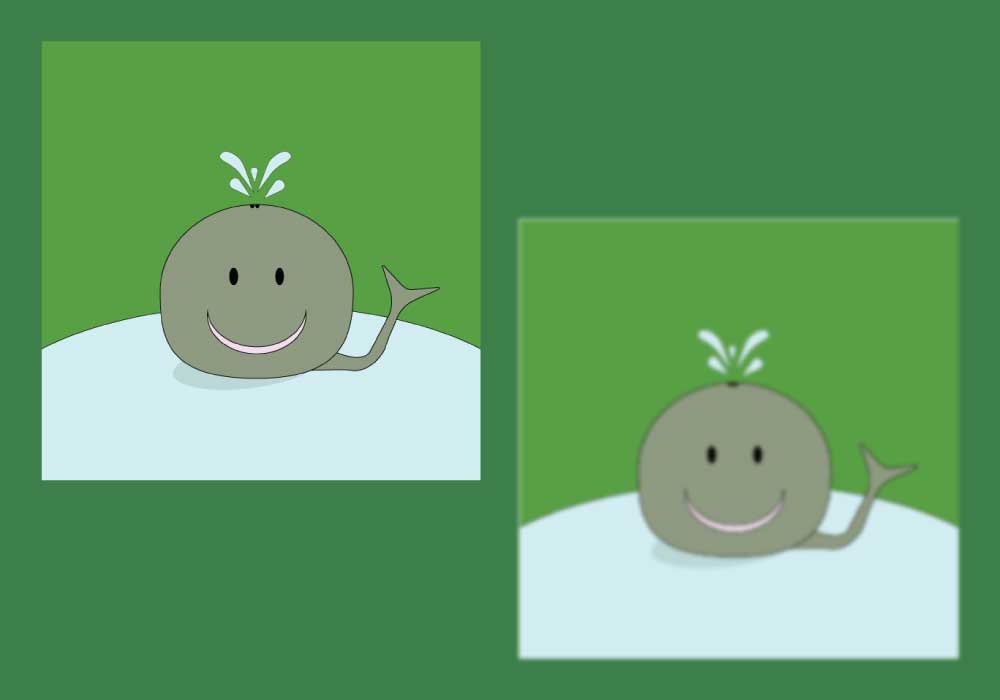
Il est bon de rappeler qu’une image participe à la première impression qu’on donne aux internautes. Si l’image est floue, mal cadrée, pixellisée ou de piètre qualité, la première impression que vous donnerez à vos cibles ne sera pas des plus favorables !
Et qui voudrait d’une baleine floue sur son site internet, hormis une baleine folle ?

Le format PNG ou JPG :
Une chose à apprendre par cœur dès lors qu’on manipule un site internet !
Un fichier png n’a pas de couleur de fond par défaut, on peut donc le placer sur n’importe quel fond sans avoir ce foutu carré blanc ou coloré inesthétique au possible.
Un fichier jpg comporte un fond blanc . Il est donc idéal si le fond de votre site est blanc, mais je vous le déconseille si le fond de votre site est coloré. L’erreur la plus courante est de demander à votre graphiste de vous créer un logo sans penser à lui préciser que vous aurez besoin qu’il vous livre une version avec fond transparent de votre logo.

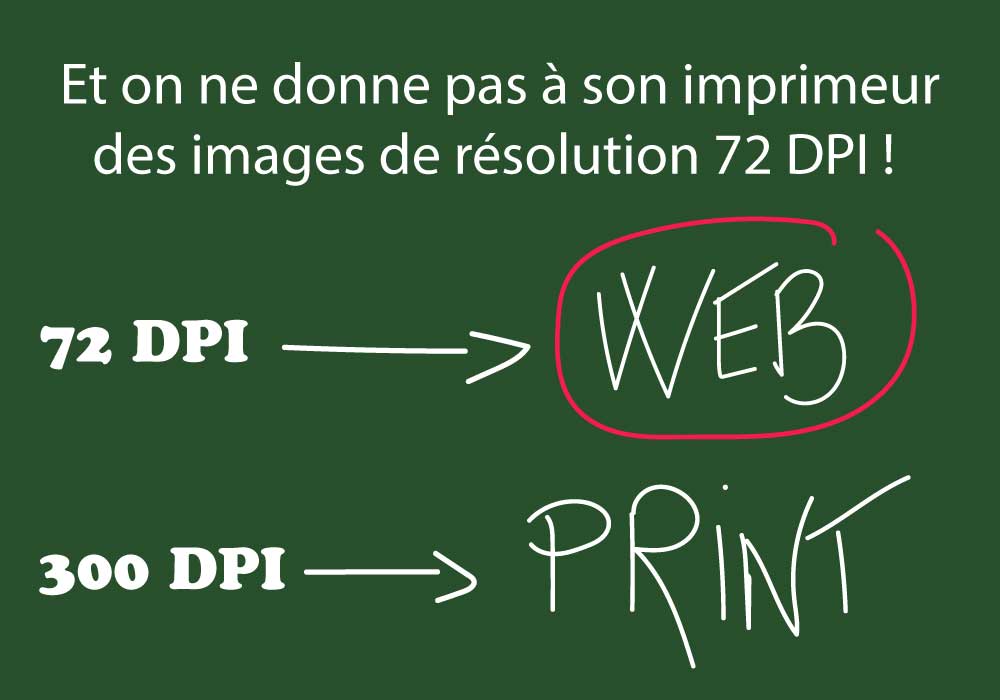
Une résolution de 72 DPI :
C’est la résolution idéale pour les images sur internet, contrairement aux images destinées à l’impression qui auront une résolution maximum, c’est-à-dire 300 DPI.
Les DPI (ou PPP) ne vous causent pas ? Pas de souci, je vous donne un indice pour les différencier. Pour deux images identiques :
- si l’une pèse lourd (quand je dis lourd, c’est vraiment lourd, du genre 3Mo) : il y a de fortes chances pour que ce soit une version en 300 DPI ;
- Si l’autre est légère comme une plume (37 ko par exemple) : on peut se dire que sa résolution est moindre, voire proche de 72 DPI.
Car la résolution, vous l’avez deviné, influence fortement le poids d’une image.

Le format WebP :
C’est le dernier né des usines de Google ! Il date de 2010 – oui oui, c’est relativement récent, comparé à l’époque des dinosaures ! – et « the firme » pourrait sans doute bien finir par prendre en compte ce critère de format d’images pour référencer les sites sur son moteur de recherche préféré…
Donc forcément, c’est le format recommandé de nos jours pour les images d’un site web. Ceci dit, il est idéal pour gagner en rapidité d’affichage car il va considérablement réduire le poids de votre fichier.

Et maintenant, tu fais quoi ?
TU VAS VÉRIFIER QUE TES IMAGES DE SITES SONT BIEN CONFORMES !
Comment cela tu n’es pas encore parti ? Besoin d’un coup de main pour optimiser tes images de site ? N’hésite pas à contacter Liz à la Ligne !
@ bientôt ! {La prochaine fois, je te dirai où pécho tes images de site sans t’exposer à des ennuis !}

Vous souhaitez participer ?
Que ce soit pour écrire un article ou répondre à mon interview, ce sera avec plaisir ! Il suffit de me le faire savoir et nous trouverons à coup sûr un terrain d’entente 😉